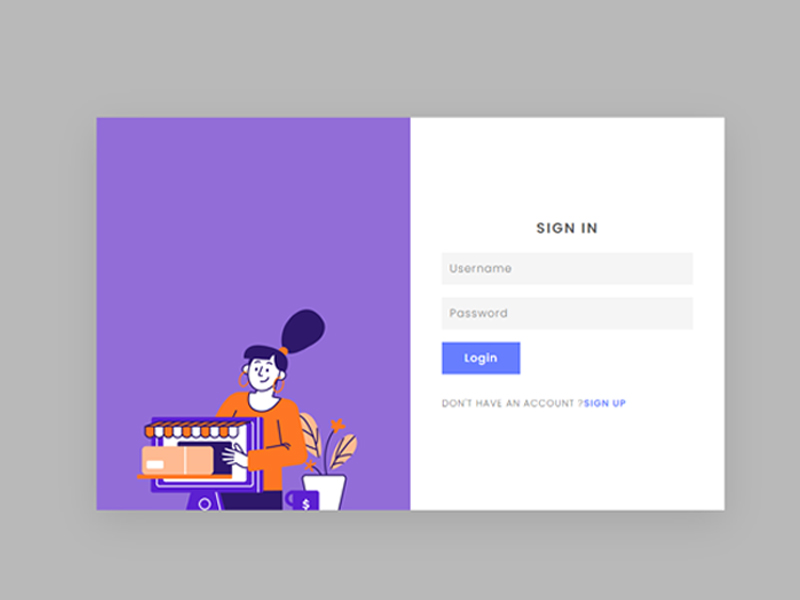
Lets code the form and small content section. Add an image inside a container and add inputs (with a matching label) for each field. This is all very easy to do, . Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, . Here, first we have imported css file and also fontawesome to use fonts .

Add an image inside a container and add inputs (with a matching label) for each field.
Add an image inside a container and add inputs (with a matching label) for each field. Lets code the form and small content section. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, . Here, first we have imported css file and also fontawesome to use fonts . This is all very easy to do, . Add an image inside a container and add inputs with matching labels for each .
Add an image inside a container and add inputs with matching labels for each . Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, . Here, first we have imported css file and also fontawesome to use fonts . Add an image inside a container and add inputs (with a matching label) for each field. Lets code the form and small content section.

Add an image inside a container and add inputs (with a matching label) for each field.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, . Lets code the form and small content section. Add an image inside a container and add inputs (with a matching label) for each field. This is all very easy to do, . Here, first we have imported css file and also fontawesome to use fonts . Add an image inside a container and add inputs with matching labels for each .
Lets code the form and small content section. Here, first we have imported css file and also fontawesome to use fonts . This is all very easy to do, . Add an image inside a container and add inputs with matching labels for each . Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, .

Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, .
This is all very easy to do, . Add an image inside a container and add inputs (with a matching label) for each field. Here, first we have imported css file and also fontawesome to use fonts . Lets code the form and small content section. Add an image inside a container and add inputs with matching labels for each . Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, .
Sign In Page In Html And Css / Add an image inside a container and add inputs with matching labels for each .. Add an image inside a container and add inputs with matching labels for each . Add an image inside a container and add inputs (with a matching label) for each field. This is all very easy to do, . Here, first we have imported css file and also fontawesome to use fonts . Lets code the form and small content section.
